|
|
Come fare un sito web con Word
|
Che cos’è una pagina Web
Anche le più semplici pagine che vediamo su Internet hanno alle loro "spalle" una serie di comandi che servono al browser (il programma che le visualizza, vedi Internet Explorer, ecc.) per sistemare visivamente i caratteri nel modo voluto dall'autore (grandezza, fine riga, fine paragrafo, tabelle, colori, ecc.). Questi comandi devono far parte del linguaggio HTML (HyperText Markup Language).
Html non è un vero e proprio
linguaggio di programmazione, o almeno non come si è abituati a credere quando
si parla di programmazione. HTML è più semplicemente un insieme di istruzioni,
dette TAGS, che il browser legge in maniera sequenziale, dall'alto verso il
basso, da sinistra verso destra; esattamente come avviene la normale lettura di
un testo. Il testo viene scritto normalmente, mentre i TAGS, che caratterizzano
la struttura del documento, vengono chiusi fra parentesi angolari < >.
Ogni TAG ha un compito preciso e termina con lo stesso elemento preceduto da
una barra trasversale (retroversa).
Ad esempio:
<u> IL MIO PRIMO SITO </u>
permette
di visualizzare sullo schermo IL MIO PRIMO SITO sottolineato, cioè IL MIO
PRIMO SITO.
Un file in linguaggio HTML può essere letto, creato e modificato con qualsiasi text-editor (Blocco Note, WordPad, WORD, ecc.). L'importante è che il file creato abbia come estensione ".html" altrimenti il browser non lo riconosce.
Esercizio. Verificate subito come si presenta il codice HTML della pagina web che state leggendo. Per farlo, basta cliccare con il tasto destro del mouse e scegliere l'opzione "HTML". Si apre il Blocco Note. Controllare, nel menu Modifica che sia presente il segno di spunta su: A capo automatico per leggere comodamente il listato.
La mia prima pagina HTML.
Aprite
un editor di testo qualunque, ad esempio Blocco note, nel seguente modo: Avvio/Programmi
/Accessori /Blocco note Scrivi poi i tag
<HTML> <HEAD> </HEAD> <BODY> </BODY> </HTML>
Scrivi ora, fra <BODY> e </BODY> una frase, come
La mia prima pagina in HTML.
Infine,
salva il file con il nome pagina.htm ( e non come pagina.txt) sulla desktop.
Chiudere il Blocco Note e clicca due volte sull'icona pagina.htm.
Nota: Per approfondimenti sull’uso dell’HTML si consiglia di consultare questa rubrica primi passi oppure queste altre:
http://www.aspide.it/manuale/basic/index.htm
http://www.mrwebmaster.it/fareweb/html/guida_html/lezione31.htm#
I programmi per
fare i siti.
I
programmi per fare siti web si possono raggruppare in due categorie principali: la prima è di tipo WYSIWYG, acronimo
per What You See Is What You Get, che in italiano significa che “quello che
viene visualizzato nella schermata del programma corrisponde al risultato
finale”. Con questi programmi si
costruisce una pagina web nello stesso modo in cui si lavora all’interno di un
programma di word processor. Si digita e si formatta il testo, si inseriscono
immagini e tabelle secondo il desiderio dell’utente. Tra i programmi di tipo
WYSIWYG si segnalano Microsoft Frontpage e Namo Web Editor per
chi desidera creare e gestire un semplice sito Internet. Questi programmi non
sono adatti per procedure complesse come l’accesso a database, la creazione di
siti per l’e-commerce o la gestione di gruppi di discussione. Da notare che le funzionalità avanzate in
Frontpage funzionano solo con i server web che hanno le estensioni Microsoft
installate. I professionisti del Web utilizzano programmi più sofisticati come Adobe
Go Live e Macromedia Dreamweaver.
La seconda categoria è costituita dai programmi che si basano sul codice, che
permettono di costruire pagine inserendo gli appositi comandi HTML. Questi
infatti permettono di lavorare sul file sorgente (quello con i comandi per
intendersi) ma contengono menu e bottoni che suggeriscono i comandi. Questi
text-editor offrono un valido aiuto senza far perdere "la padronanza"
della pagina. Si segnalano due di questi programmi. Il primo, a pagamento,
è CoffeeCup
HTML Editor che è un editor di testo contenente numerosi pulsanti che
consentono di inserire con maggior facilità i comandi HTML senza doverli
ricordare a memoria. Il secondo è Tsw
WebCoder, è gratuito e si interfaccia col browser installato per
l’anteprima e, inoltre, incorpora un client FTP per la pubblicazione dei
documenti.
La terza possibilità per creare pagine Web e un sito completo è utilizzare un programma molto familiare, l'applicativo Microsoft più conosciuto, Word. Vediamo come.
Le capacità Web di Word
Chi ha familiarità con Word potrà scoprire che creare pagine Web in Word è molto facile in quanto questo diffuso programma, soprattutto dalla versione 2000 ha fornito numerosi modi di interagire con Internet. Vediamo come:
- E’ possibile visualizzare pagine Web. Fare clic su Visualizza, scegliere Barre degli strumenti, quindi fare clic su Web. Verrà visualizzata la barra degli strumenti Web simile a quella di Explorer.
- E’ possibile inviare messaggi di posta elettronica. Fare clic sul pulsante Posta elettronica (posto a sinistra di quello della stampante) sulla Barra degli strumenti Standard.
- Creare una pagina HTML con Word. Una pagina HTML può essere creata con Word in due modi:
- possiamo realizzare una pagina Word normale e al momento di salvarla dare il comando Salva come HTML o Salva come Pagina WEB a seconda delle versioni di Word
- possiamo usare il comando Nuovo e
scegliere una Pagina Web vuota
- Creare un sito Web utilizzando la Creazione
guidata pagine Web in Word.
Quando si crea una pagina Web in Word, il programma genera automaticamente il codice sorgente HTML. In sostanza Word agisce come un editor HTML di classe media. Per visualizzare il codice cliccare su Visualizza e poi su HTML.
Per visualizzare in anteprima un documento come pagina Web cliccare su Visualizza e quindi su Layout Web.
Per visualizzare il documento in Explorer cliccare su File e poi su Anteprima pagina Web.
Per approfondimenti l’uso di Word per realizzare un sito Web si consiglia di consultare questa rubrica: sito Web con Word
Si consiglia di consultare questa presentazione in PowerPoint che mostra quello che occorre per creare un semplice ipertesto con Word. Interessante il fatto che la guida aiuta anche a creare l'impaginazione preferita in modo semplice e veloce. Ideale per chi vuole creare una pagina Web senza utilizzare il codice HTML Download
Attenzione !
1) E’ importante tener presente che
quando si salva un documento Word come pagina web, il programma aggiunge tutta
una serie di tag specifici di Office a quelli standard di HTML. Così facendo
vengono mantenute tutte le caratteristiche di formattazione del documento
originario (font, dimensioni del testo, allineamenti, colori, etc.). Si tratta
dei metadati sul documento che Word genera ad ogni salvataggio: chi lo ha
scritto, il numero di revisioni, l'azienda, etc. Quando si salva come pagina
web, questi metadati vengono esportati e sono visibili nel codice della pagina.
Ma ciò si traduce in documenti estremamente pesanti.
Per ripulire i metadati
nella pagina HTML generato con Word si può utilizzare un programma offerto
dalla stessa Microsoft. Si tratta di Office 2000 HTML
Filter. che, purtroppo, funziona solo su Windows2000.
2) Quando si salva un documento come
pagina Web sul disco fisso al file HTML viene affiancata una cartella che
contiene le immagini e gli altri oggetti presenti nella pagina.
Come
strutturare e mettere on-line il nostro Sito.
Il nostro sito deve sempre avere una home page che ha funzioni di presentazione e di indice dei contenuti, è anche la pagina da cui si inizia la navigazione
Ricordatevi che la
vostra pagina iniziale dovrà necessariamente chiamarsi index.htm
Conviene dividere la finestra delle nostre
pagine in più parti, con delle tabelle le cui celle le chiameremo frame.
Il contenuto di ogni frame può essere modificato in modo indipendente e così si
possono bloccare aree dello schermo contenenti titoli, pulsanti di navigazione
e indici.
Una volta creato il nostro sito bisogna pubblicarlo, vale a dire che i file creati per essere visualizzati su Internet devono essere trasferiti dal vostro computer sul server.
Chi vi fornisce l'accesso ad Internet vi offre anche uno spazio web gratuito: Infostrada, Telecom, Tiscali, Wind, tanto per citarne alcuni lo fanno. Andate nella home page del vostro gestore telefonico, quello col quale entrate in rete e cercate la voce spazio Web
Per
trasferire i file sul computer del server ci sono particolari programmi
gratuiti che permettono questo trasferimento. Potete utilizzare: WS_FTP oppure
FTP EXPLORER. Il primo è più semplice da usare, l'altro è per utenti più
esperti. Se prelevate uno di questi programmi dovete decomprimerlo, e quindi
fare clic sul file install.exe per installarlo.
Basta collegarsi, aprire il programma per l'FTP e tramite una semplice
interfaccia potete creare, aggiornare, modificare il vostro sito residente in
Internet direttamente dal vostro computer. Ecco come.
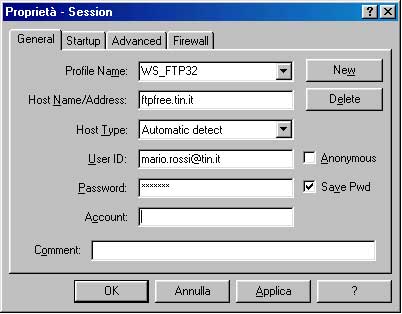
Prelevato il programma Ws Ftp 32.zip non resta che lanciarlo e attendere che vi comparirà la schermata su riportata. Partiamo dall'alto:
Profile
Name: qui và inserito il nome del server, dello
spazio web o di qualsiasi altra cosa che vi faccia ricordare, quando ne avrete
diversi, a quale server connettersi. La sua introduzione serve soltanto a voi
al fine di una migliore organizzazione.
Host
Name: questo è il nome del server dove finiranno i
vostri dati, vi è stato comunicato nel momento della registrazione, di solito è
il nome del server preceduto da ftp, esempio: ftpfree.tin.it
Host
Type: lasciate pure quello proposto dal programma
stesso e cioè Automatic detect.
User ID: lo decidete
voi in fase di registrazione, oppure è lo stesso nome col quale accedete alla
rete tramite il gestore che ve lo ha fornito. Ad esempio: mario.rossi@tin.it
Password: anche in
questo caso la parola chiave che vi siete scelti o che vi è stata assegnata. a volte è
la stessa password con la quale accedete in rete tramite il gestore che ve l'ha
fornita.
Assicuratevi che sia selezionato sempre Binary, il
pallino centrale nella parte inferiore del programma
Nelle reti dotate di Firewall bisogna andare sulla finestra
ADVANCED e selezionare PASSIVE TRANSFER

Ricordatevi di cliccare sul pulsante "SAVE".
Adesso potete fare la vostra prima connessione cliccando sul pulsante OK ...
dopo le operazioni di riconoscimento password e tutto il resto se è andato
tutto a buon fine vi dovreste ritrovare in una schermata simile a questa
riportata nella figura.
- Come
potete notare vi sono due finestre: quella sulla sinistra rappresenta le
directory presenti sul vostro computer per permettervi di entrare nelle
cartelle dove risiedono i file di cui dovete trasferire una copia nel
vostro sito in Internet. Invece, sulla destra della finestra del programma
apparirà la vostra directory presente sul server del provider che ospita
il vostro sito. Naturalmente alla prima connessione la directory risulterà
vuota.
- Per
aggiornare la vostra directory che contiene il vostro sito in Internet con
i nuovi contenuti basterà selezionare i file da copiare e cliccare sulla
freccetta posta al centro che indica verso destra per copiarli sul server.
Così facendo si darà inizio al trasferimento dei dati sulla Rete....
stessa cosa è possibile farla per recuperare i files dal server e portarli
sul disco rigido, ma questa volta il pulsante da premere sarà quello della
freccia a sinistra.
- Tramite
il comando MkDir (make directory) potete creare anche delle subdirectory,
con il comando Rename potete rinominare i file, ecc. Ogni volta che fate
una modifica il programma farà automaticamente l'aggiornamento delle
directory (refresh), finchè il refresh non è finito e non vengono
visualizzati di nuovo i file non è possibile fare delle modifiche. Con le
frecce i file trasferiti in realtà vengono copiati nella
directory di destinazione e quindi, se un file con lo stesso nome di
quello che state trasferendo è già presente verrà sovrascritto.
Link utili
per fare un Sito Web sono:
http://www.mistergratis.it/creazione_pag_web.htm
http://www.cyberbizia.com/Supporto/Approfondimenti.asp
http://fc.retecivica.milano.it/rcmweb/tesoro/suk/prog_web/
http://www.frascolla.org/Saggio/Saggio_v2.htm#Frame
Una guida
di Word
http://utenti.lycos.it/liceoenricomedi/invalsi%202/modulo3.htm
Alcuni utili Javascript:
![]()
Elenco
dei siti Web:
<p align="center"><font
color="#FF0000" size="3"
face="Arial"><b>Per
cercare
sulla Rete:</b></font></p>
<div align="center"><center>
<table border="15"
cellpadding="5" cellspacing="5" width="624"
bgcolor="#00FF00"
bordercolordark="#800080"
bordercolorlight="#800000">
<tr>
<td
align="middle"><p align="center"><a
href="http://www.altavista.com/"><font
size="3"
face="Arial"><strong>ALTAVISTA</strong></font></a></p>
</td>
<td
align="middle"><p align="center"><a
href="http://www.yahoo.com/"><font size="3"
face="Arial"><strong>YAHOO
!</strong></font></a></p>
</td>
<td
align="middle"><p align="center"><a
href="http://www.excite.com/"><font size="3"
face="Arial"><strong>EXCITE</strong></font></a></p>
</td>
<td
align="middle"><p align="center"><a
href="http://www.google.com/"><font size="3" face="Arial"><strong>GOOGLE</strong></font></a></p>
</td>
</tr>
<tr>
<td
align="middle"><p align="center"><a
href="http://www.virgilio.it/"><font size="3"
face="Arial"><strong>VIRGILIO</strong></font></a></p>
</td>
<td
align="middle"><p align="center"><a
href="http://www.kataweb.it/"><font size="3"
face="Arial"><strong>KATAWEB</strong></font></a></p>
</td>
<td
align="middle"><p align="center"><a
href="http://www.ciaoweb.it/"><font size="3"
face="Arial"><strong>CIAOWEB</strong></font></a></p>
</td>
<td
align="middle"><p align="center"><a
href="http://www.iol.it/"><font size="3"
face="Arial"><strong>ITALIA
on
LINE</strong></font></a></p>
</td>
</tr>
</table>
</center></div>
![]()